Getting Started with Laravel 12 & the React Starter Kit
Laravel 12 is not a major upgrade, so upgrading from Laravel 11 should be smooth. The key updates in Laravel 12 include:
• New starter kits for React, Vue, and Livewire
• Improved frontend customization options
• Updated upstream dependencies
In this guide, we’ll focus on getting started with Laravel 12 and using the React starter kit, which is built with ShadCN/UI and TypeScript.
What’s New in Laravel 12 Starter Kits?
The new starter kits are well-structured and offer flexibility in customizing your frontend. For example:
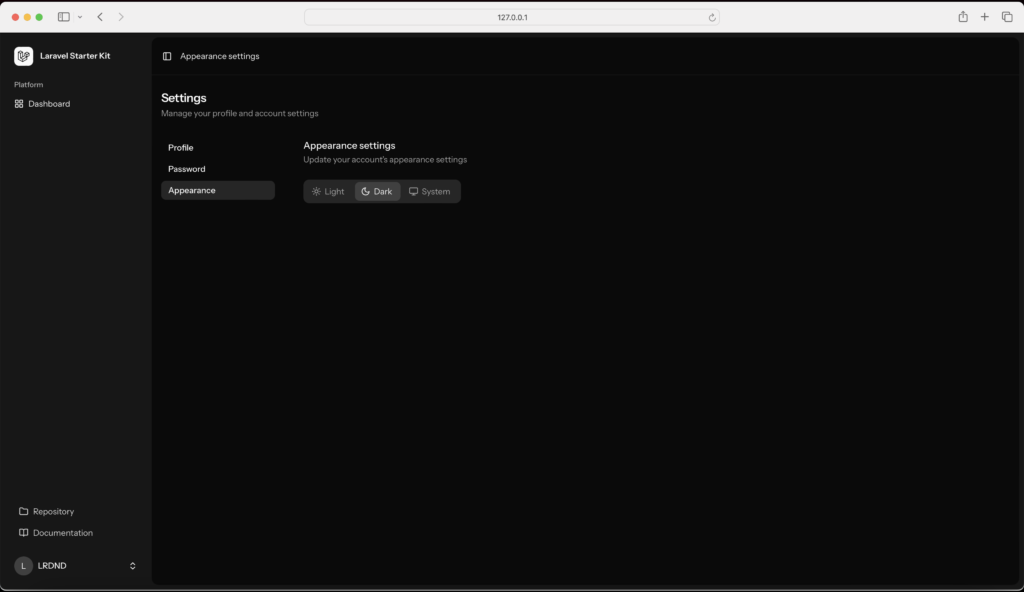
• Authentication Pages: Choose between a Split Layout or a Simple Layout.
• App Layouts: Select either a Sidebar Layout or a Header Layout for the dashboard.
One major benefit of using ShadCN/UI is that its components live in your codebase, making them more reliable and customizable. Combined with TypeScript, your application benefits from improved type safety and maintainability.
Installing Laravel 12
There are multiple ways to create a Laravel 12 project with a starter kit:
1. Laravel Installer (Recommended)
2. Composer
3. Cloning the repository
Additionally, you can use tools like Herd, which simplifies the installation process and provides a local server solution.
Step 1: Install the Laravel Installer
Ensure you have Composer installed, then run:
composer global require laravel/installerStep 2: Create a New Laravel Project
Use the Laravel Installer to create your project:
laravel new my-laravel12-appStep 3: Select the Starter Kit
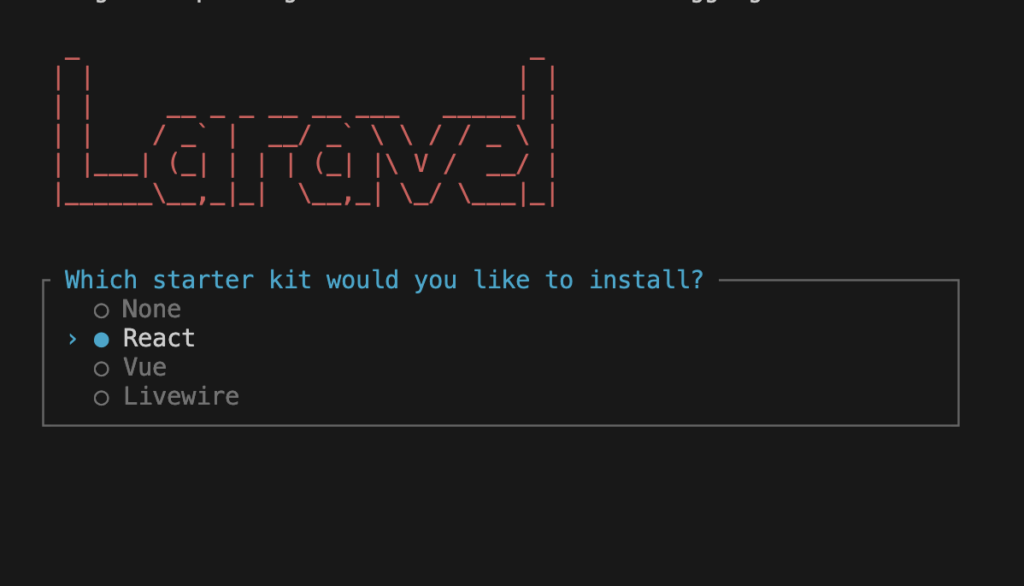
After running the command, you’ll see prompts in the terminal. Use the arrow keys and spacebar to select:
• Kit selection → Select React
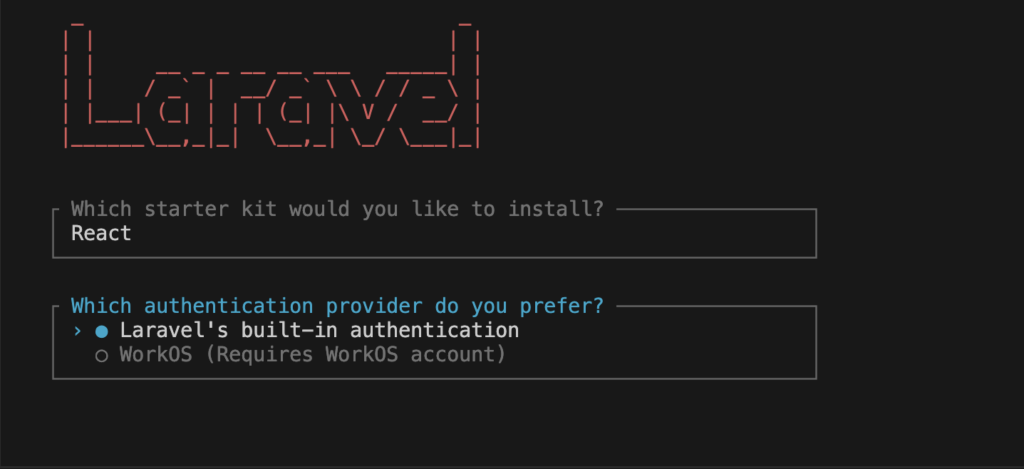
• Authentication → Select Default
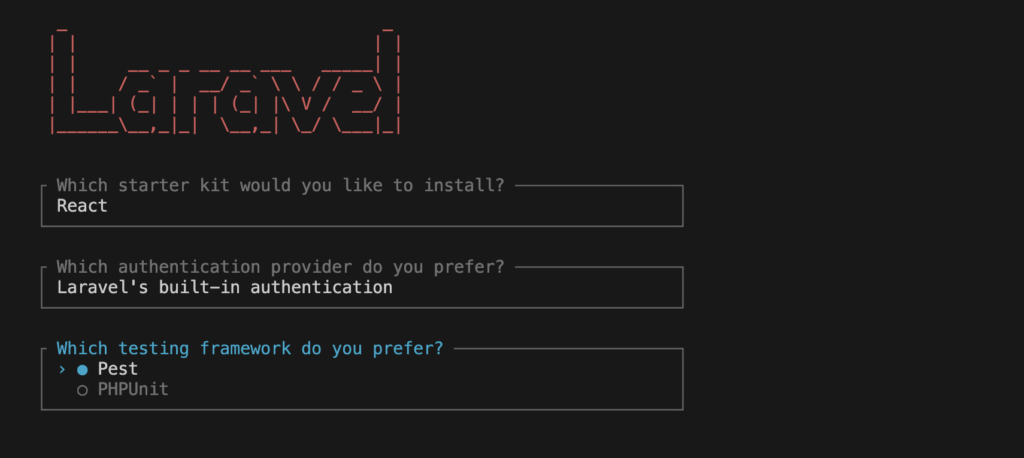
• Tests → Choose based on preference
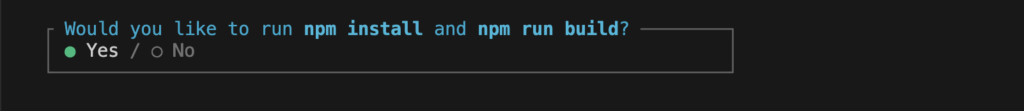
Confirm your selections, and Laravel will set up the project accordingly.




Running Your Laravel 12 Project
cd my-laravel12-app
composer run devNow, visit the url on the terminal (http://localhost:8000) in your browser, and you’ll be greeted with the new welcome screen.

The project comes with ready-to-use:
✅ Login & Register pages
✅ Dashboard
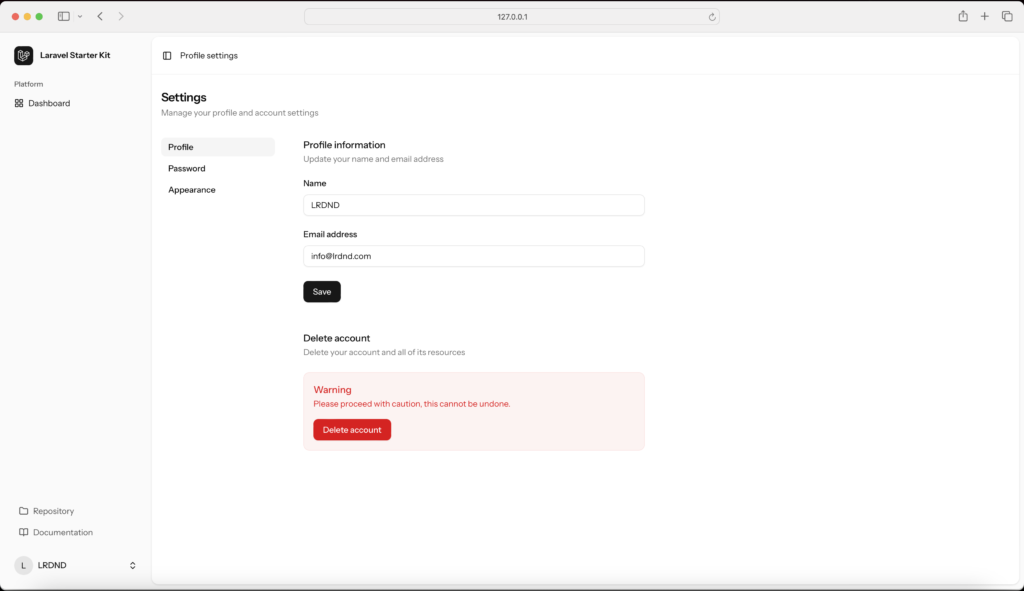
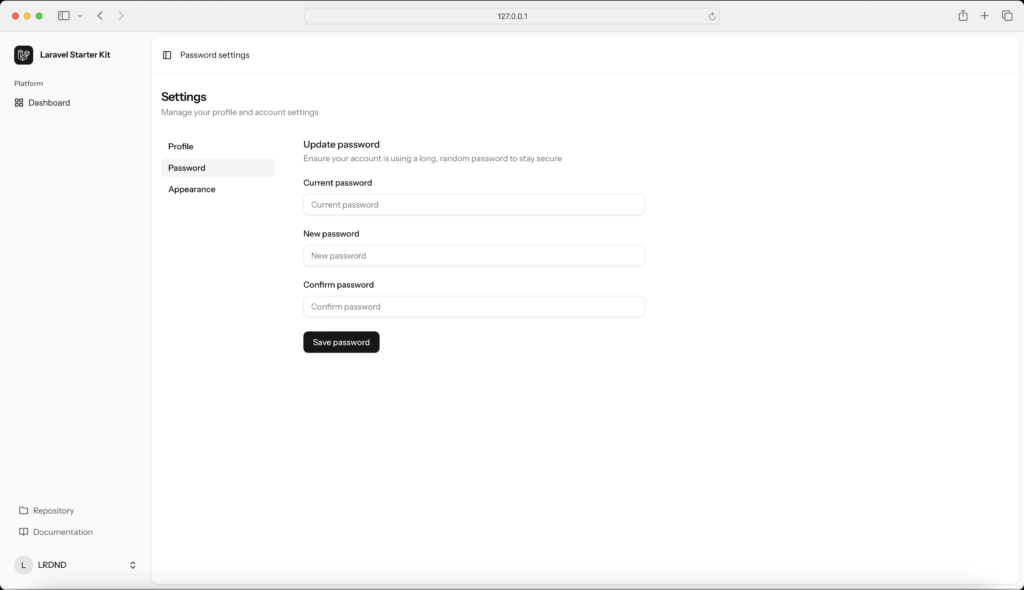
✅ Profile Settings






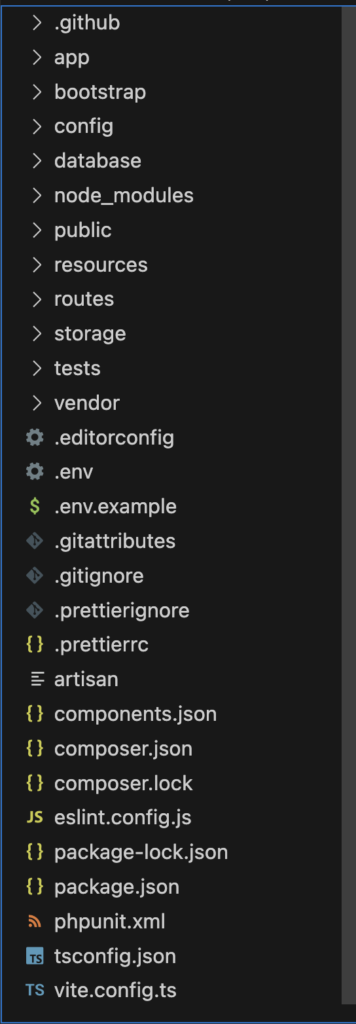
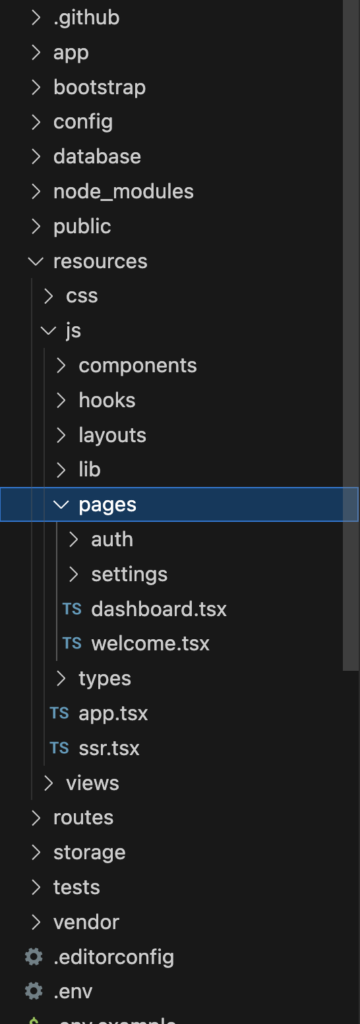
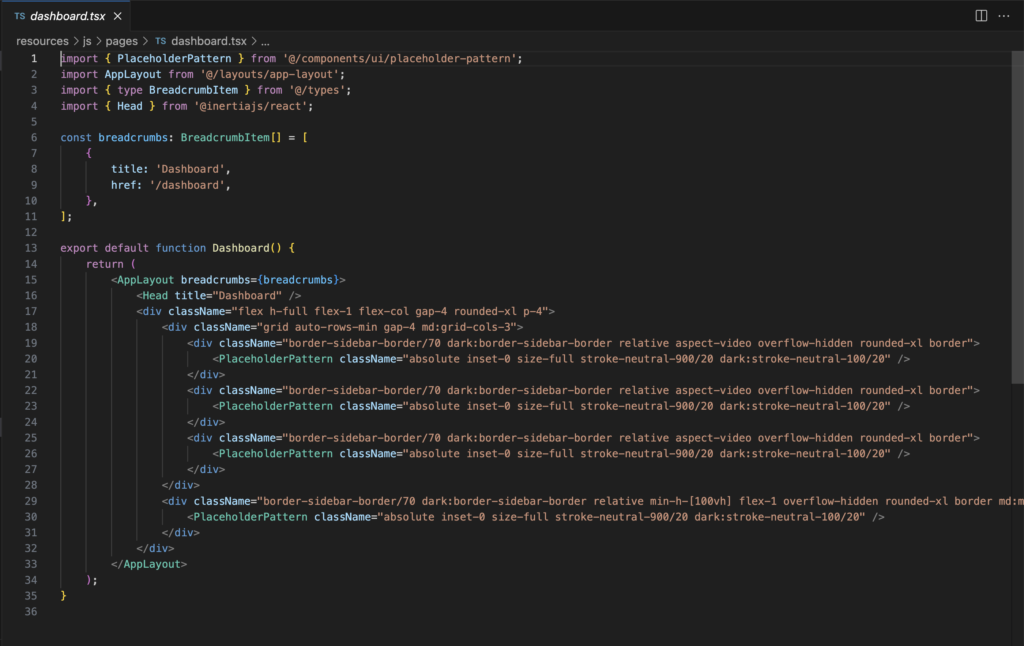
Code Structure in Laravel 12
The overall code structure remains familiar if you’ve used Laravel 11, but with some new files and enhancements introduced by the starter kit.
• The frontend is structured using Vite + TypeScript
• ShadCN/UI components are included and can be modified as needed
• Authentication and layouts are modular and customizable



Conclusion
Laravel 12 makes it easier than ever to start a project with React, Vue, or Livewire, thanks to the new Starter Kits. The addition of ShadCN/UI and TypeScript provides a modern, flexible foundation for building applications.
I will continue to publish more Laravel and web development tutorials. Feel free to leave requests or questions in the comments! 🚀


Leave a Reply